美化布局示例
币安(Binance)最新版本
币安交易所app【遇到注册下载问题请加文章最下面的客服微信】永久享受返佣20%手续费!
APP下载
官网地址
火币HTX最新版本
火币老牌交易所【遇到注册下载问题请加文章最下面的客服微信】永久享受返佣20%手续费!
APP下载
官网地址
项目介绍
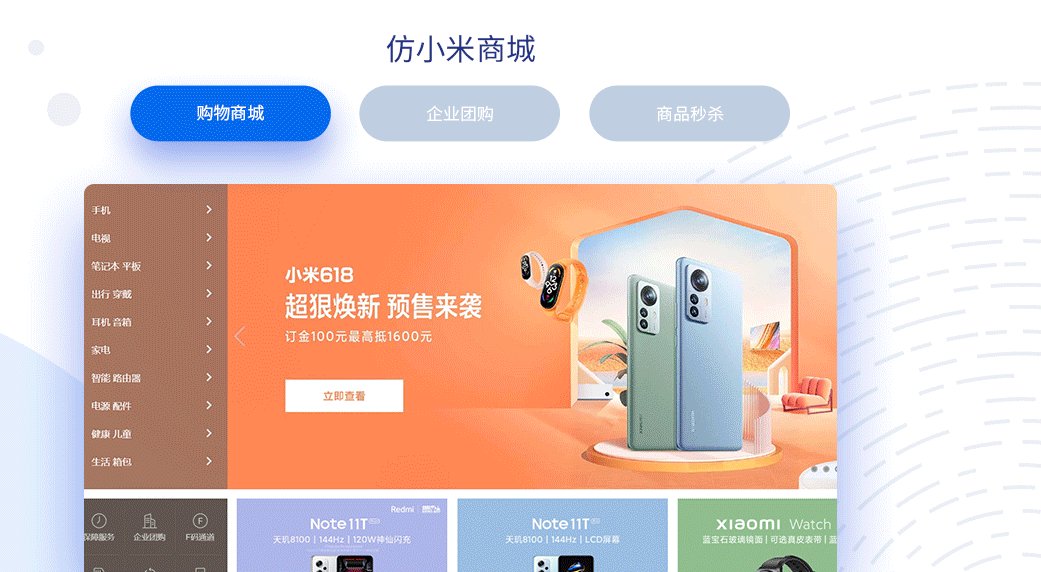
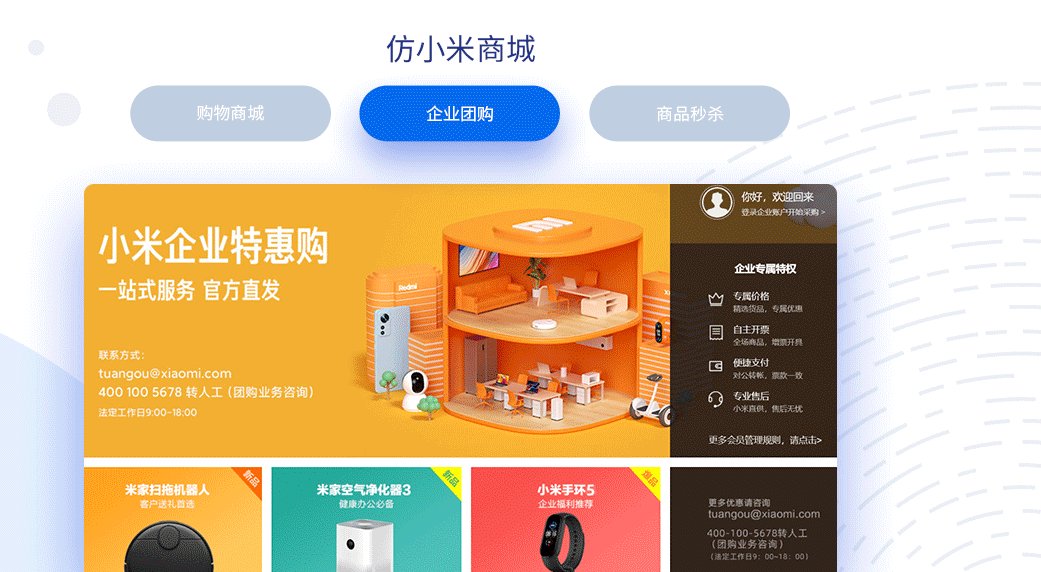
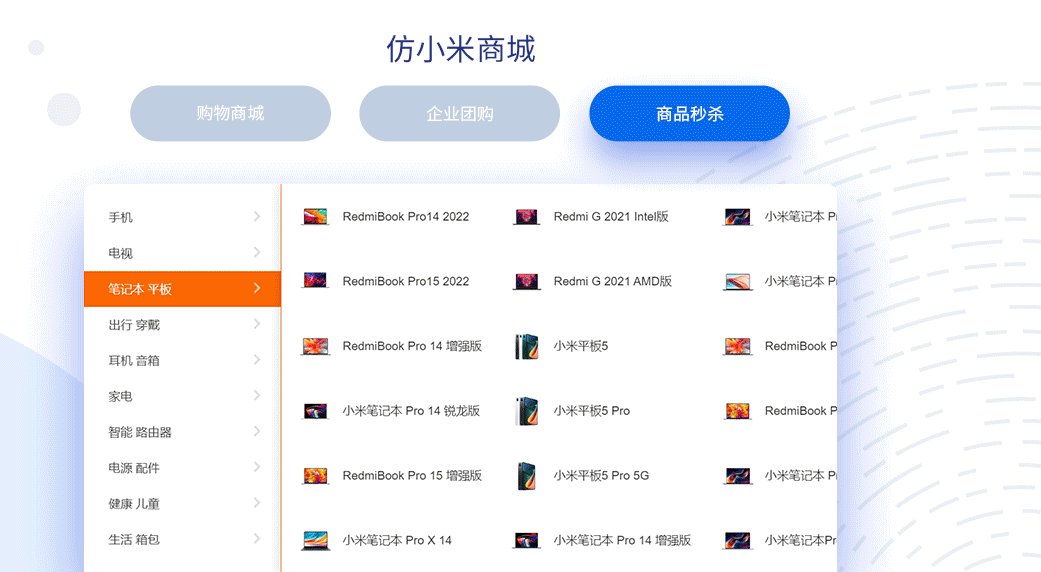
仿前端小米商城,本项目是基于原生 JavaScript 等前端技术实现的仿小米电商网站。本项目前端代码
设计技术栈有(JQuery、scss、Gulp、模块化开发),后台构造技术包括(PHP、MySQL)等后台编程知识。
掌握能力
1. 完成本项目以后,能够让你熟练的掌握前端搭建网站的所有流程。当然如果你是最近忙于毕设的大
学生,该项目也可以作为你的毕业设计,非常具有技术含量,祝你能够拿到优秀毕业生。
2. 具备网页端异步请求的能力
3. 掌握 jquery javascript 基础语法
4. 掌握 scss 语法
5. 掌握自动化流布局工具
Gulp 使用
6. 掌握 css 预编译处理器 scss 使用
7. 掌握模块发开发技术 requirejs 和 AMD 规范
8.
掌握客户端和服务器端交互技术
项目介绍
为美团 PC 配套开发的管理平台,采用 VUE 框架进行开发,实现了大屏数据可以刷、分类管理、
门店管理、门店产品、订单管理、用户管理、角色管理、权限管理等模块。项目中采用第三方地图
实现门店维度经度定位、富文本、多图上传、echarts 图表展示、RBAC 权限机制等功能。
掌握能力
1. 使用 node+gulp 从 0 到 1 实现项目模块化管理
2. 使用 jquery 实现项目交互操作
3. 采用前端代理 http-proxy-middleware
解决跨域 4. 使用 git 进行版本控制
5. 采用极客行为验证码避免防关税
6. 采用支付宝、微信 API 实现支付功能
7. 采用
H5C3 进行网页布局
8. 使用腾讯地图实现定位用你那个
9. 采用阿里云对象存储 +CDN 实现图片处理
10. 使用 H5 新增 API
FileReader 实现图片上传同步阿里云
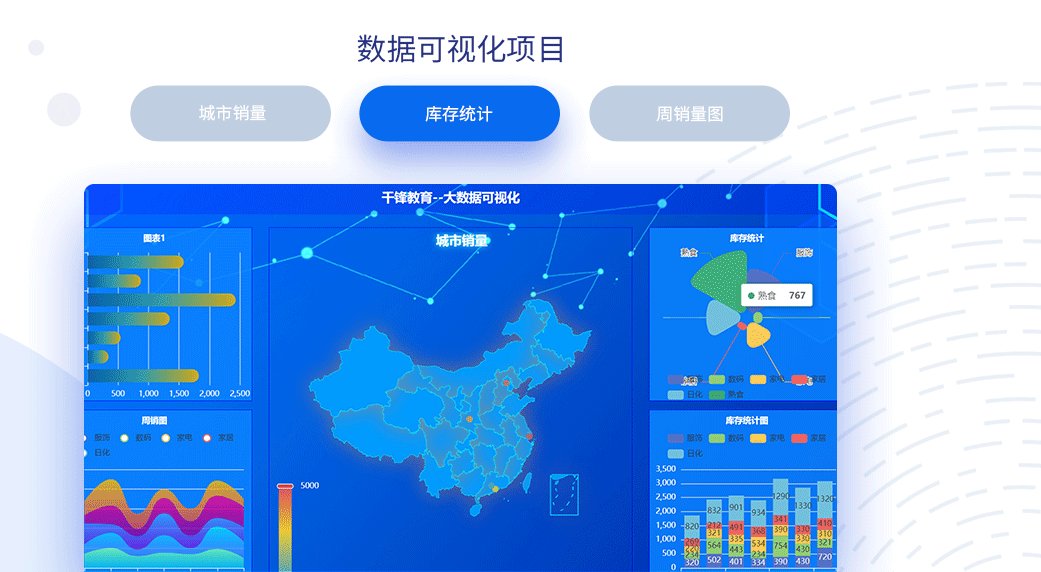
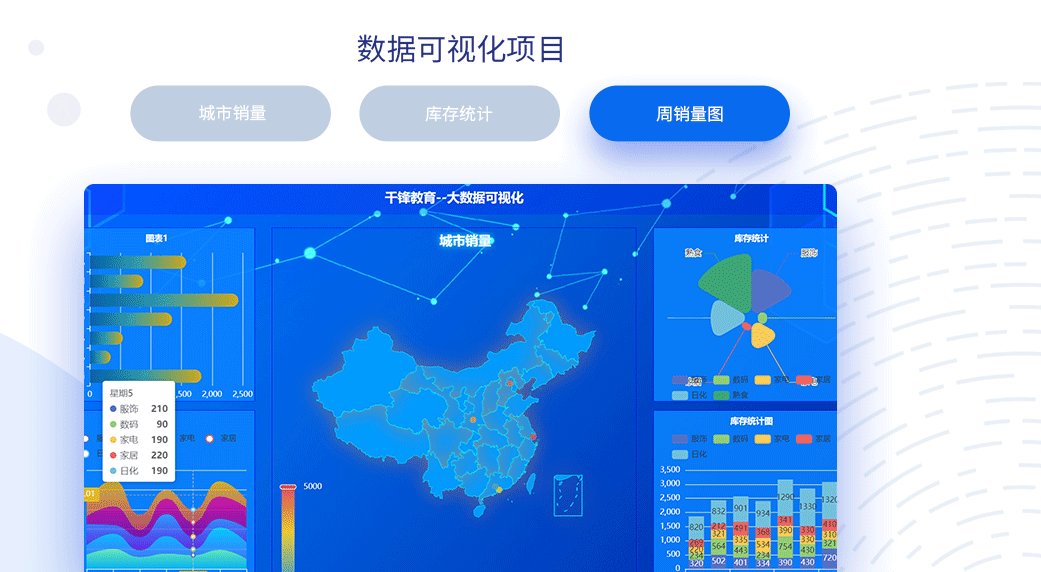
项目介绍
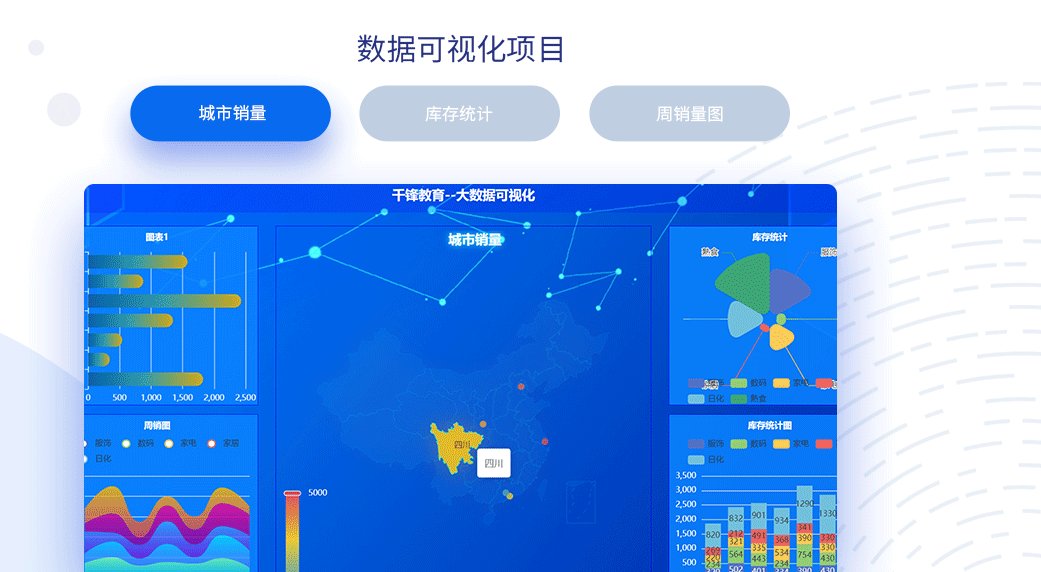
数据可视化这一概念自 1987 年正式提出,经过 30 余年的发展,逐渐形成 3 个分支:科学计算可视化(scientific visualization)、信息可视化
(information visualization) 和可视分析 (visualanalytics)。近些年来,这 3 个子领域出现了逐渐融合的趋势。我们统称为“数据可视化”。
掌握能力
1. 使用 CRA+Vue3+Express+Echarts 搭建开发环境,使用阿里云 +Nginx 进行项目运行
2. 使用 Vue-Router4
进行导航组件开发实现多界面跳转
3. 使用 axios 异步 HTTP 请求,封装拦截器与请求 Api 实现动态页面数据获取
4.
组件化模块化开发 配合 Vuex 进行跨层级数据传递,并且进行二次组件封装提高复用性
5. 使用 Echarts 各项 Api
配置进行大数据图标展示
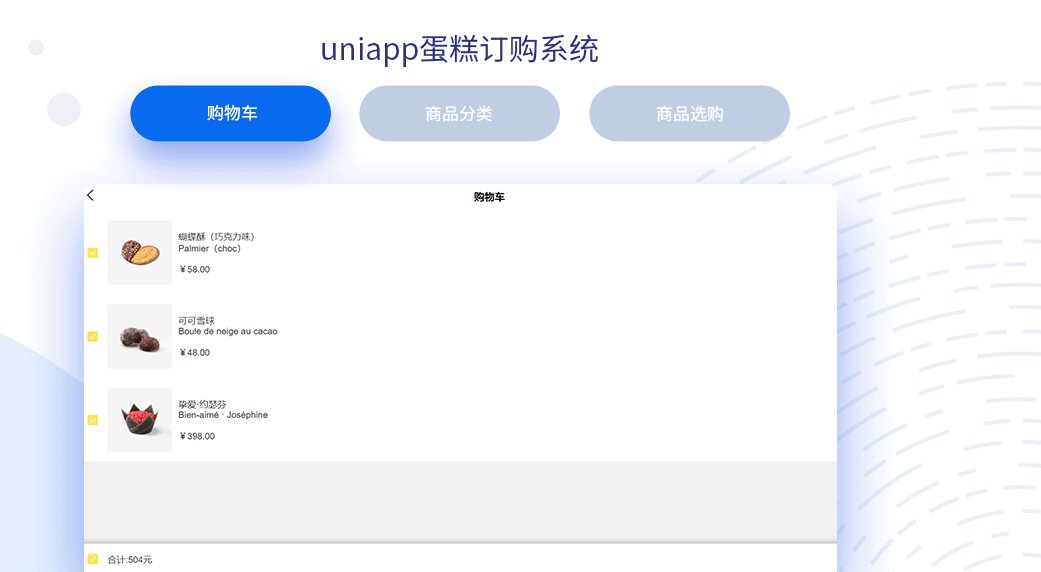
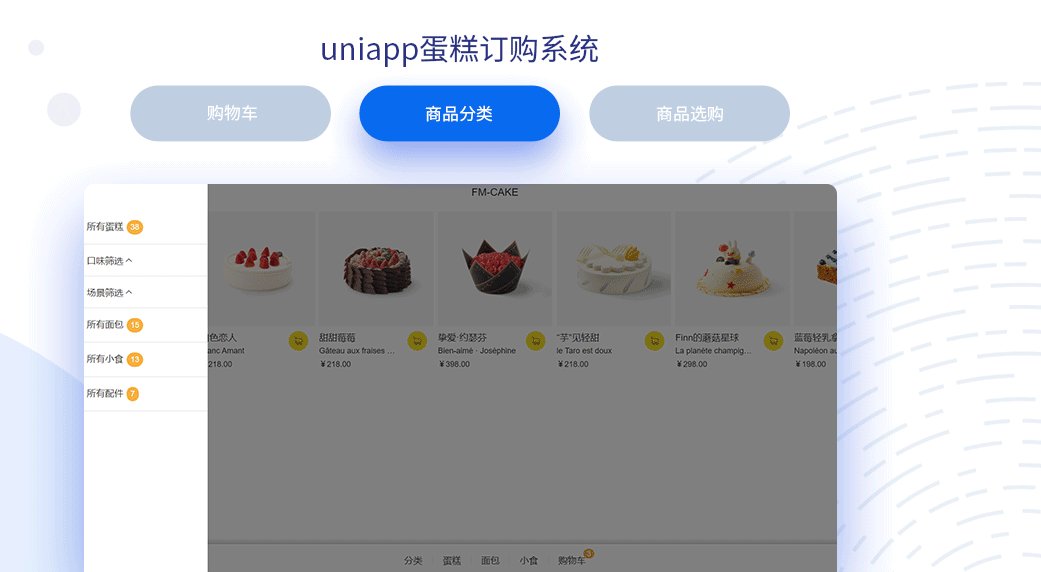
项目介绍
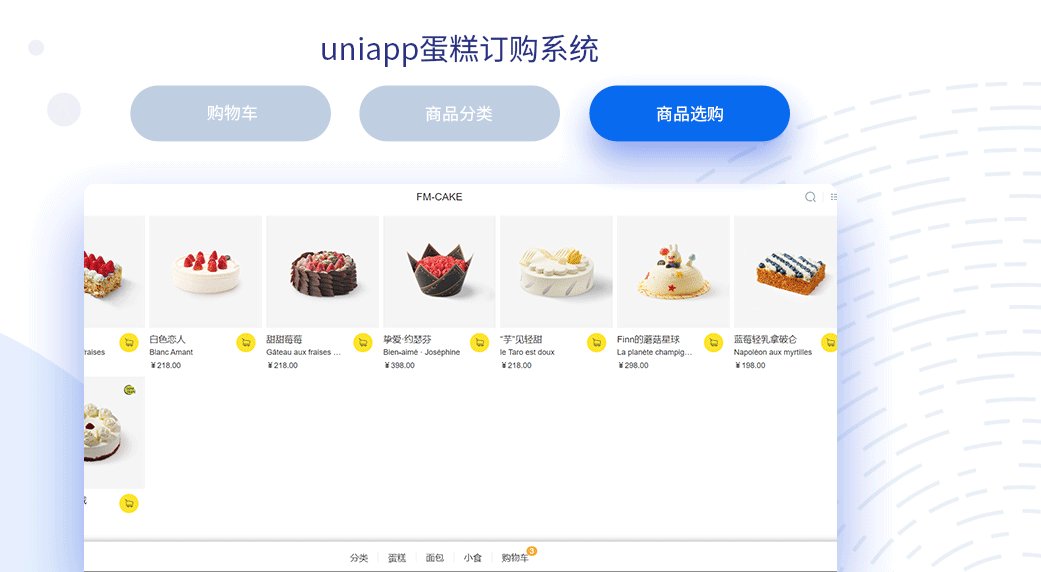
蛋糕订购平台提供完整的蛋糕订购服务,可以按照不同的需求场景筛选不同的蛋糕产品,灵活选购不
同规格、不同价格的商品,添加至购物车。实现了完善的用户系统,登录注册、收货地址管理、默认地址 设置等。可以通过跨端部署,实现项目在
App、小程序、H5 多端推广,更好的为用户提供服务。
掌握能力
1. HbuilderX 开发工具、uniapp 跨端框架、Vue 基础知识
2. 安卓、iOS 真机调试,小程序真机调试
3. ColorUI、uView 组件库
4. 采用 LeanCloud 提供 ServerLess 云服务接口
5. 接口测试工具使用 ApiFox 统一联调
6. 利用 vuex
状态机实现跨组件数据管理
7. 数据库批量操作完成数据转存操作
8. Fir.im 实现 App 应用托管与内测
9. Nginx
服务器实现项目 web 端部署
10. 小程序分包配置、上架、审核、推广物料全流程讲解
项目介绍
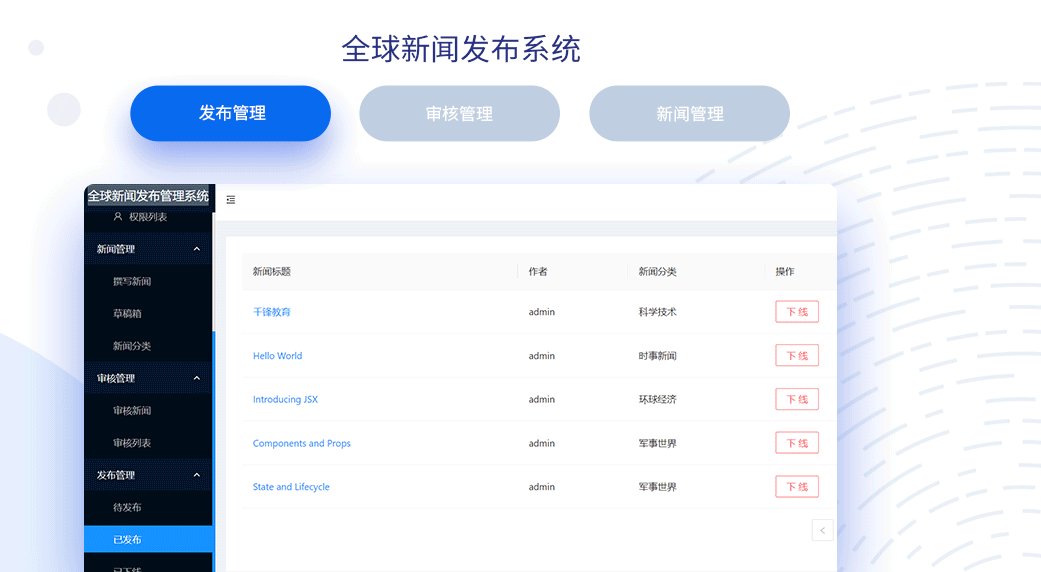
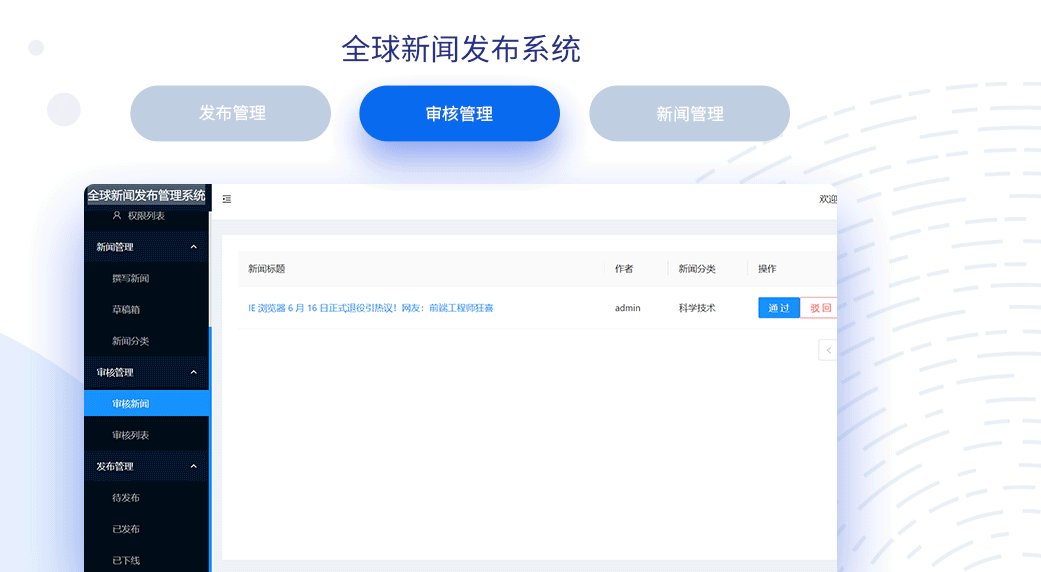
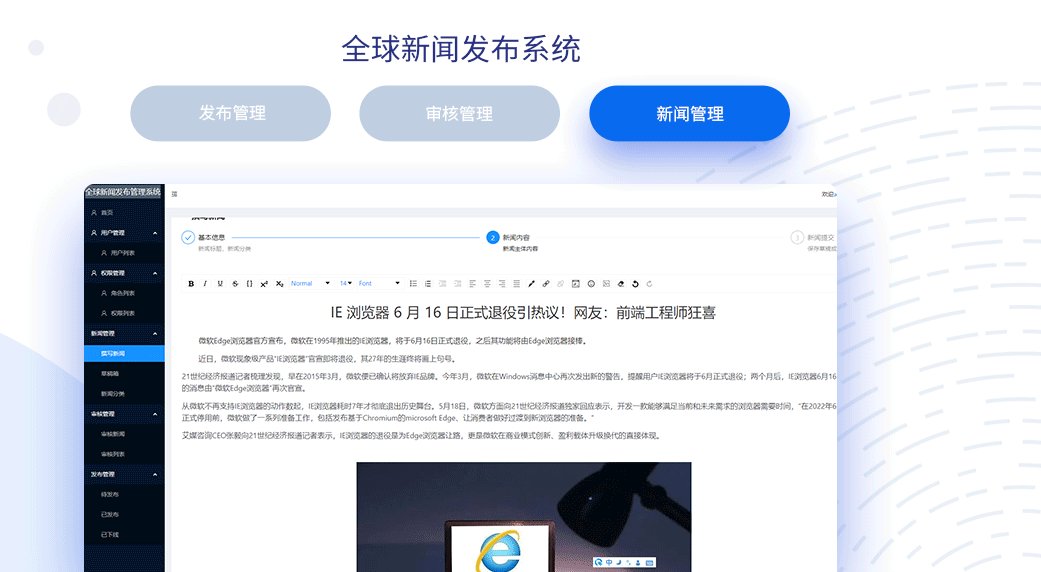
企业级全球新闻发布管理系统项目,实现了从新闻创建,到新闻审核,新闻发布,新闻下线完整业务链路,
包含但不限于以下模块,登录模块、权限管理、角色管理、用户管理、新闻管理、分类管理、审核管理、 发布管理、数据分析。
掌握能力
1. 基于 React, ReactRouter,Redux, React-Redux 全家桶实现功能组件以及业务模块开发。
2. 基于 AntDesign 组件
,react-tsparticles 模块完成 UI 搭建,提升用户体验。
3. 基于 react-draft-wysiwyg , *draft-js*
完成新闻的富文本编辑器功能。
4. 基于 *echarts* 实现 热点新闻以及个人新闻发布的数据分析图表展示功能。
项目介绍
锋蜜外卖后台管理系统,是与锋蜜外卖相配套的数据管理平台,便于管理员对整体数据进行维护,也为入驻商家提供了产品录入及发布的能力。
掌握能力
1、使用了vue全家桶技术架构
2、 基于ElementUI组件库,完成UI搭建,提升用户体验。
3、后台使用Eggjs的nodejs
web框架,使用了mongoDB数据库存储数据。
4、manage打包,Nginx部署
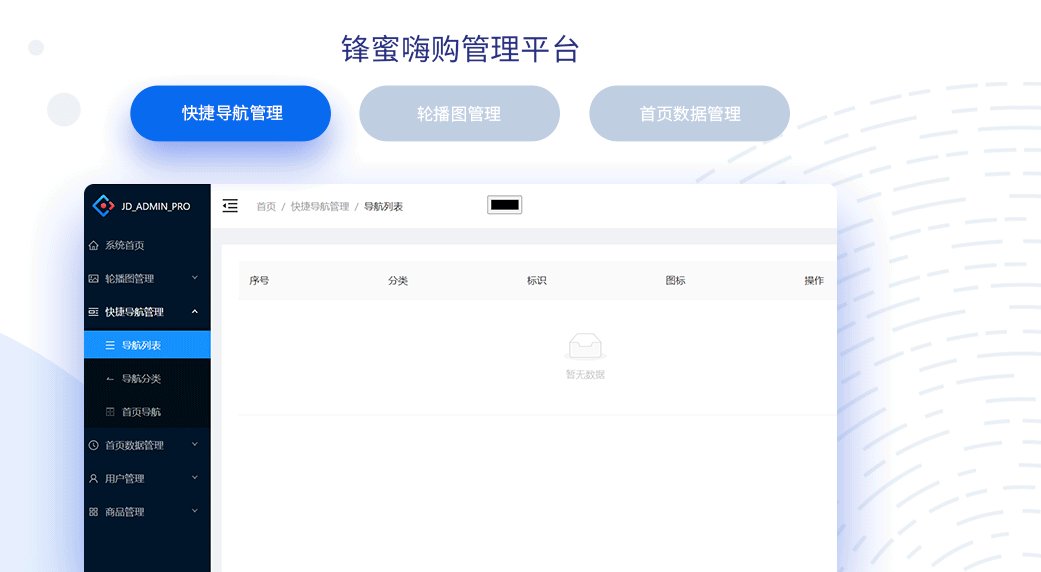
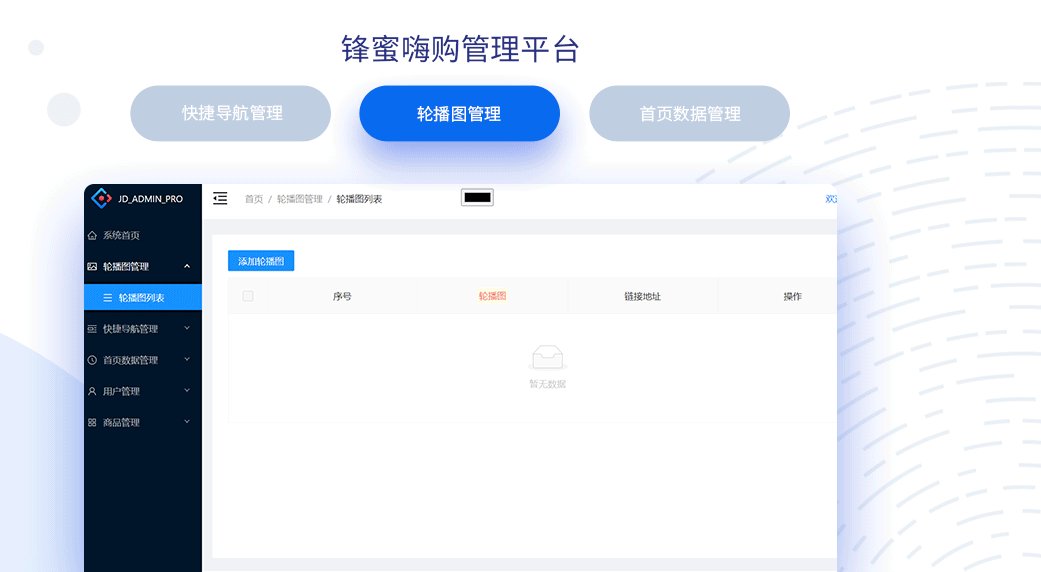
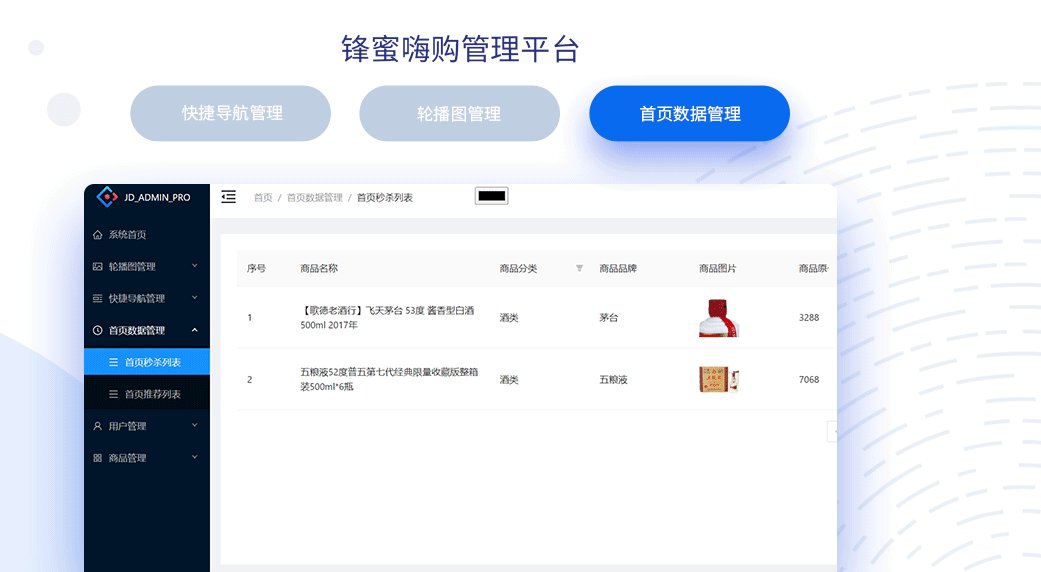
项目介绍
本项目采用Express、React、Redux、Immutable、AntDesign、进行开发,提供一站式的商城管理能力,包括管理员角色控制、商品管理、秒杀活动数据管理等功能
掌握能力
1. 基于React 全家桶实现功能组件以及业务模块开发。
2. 基于Ant Design UI视图组件库 ,完成UI搭建,提升用户体验。
3.
基于NodeJS , Express,MongoDB 数据库完成后台开发。
4. build打包至Nginx部署
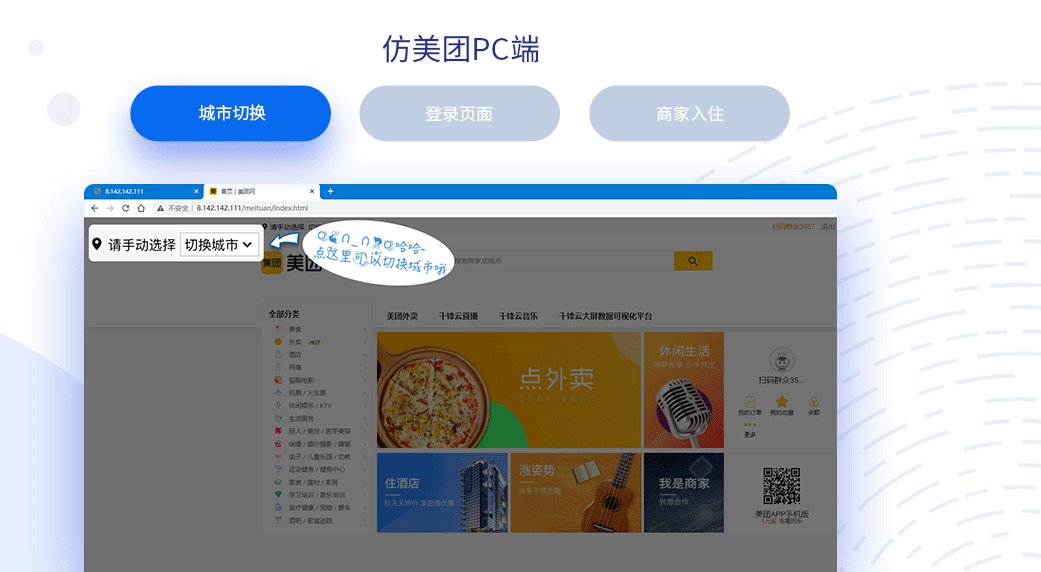
项目介绍
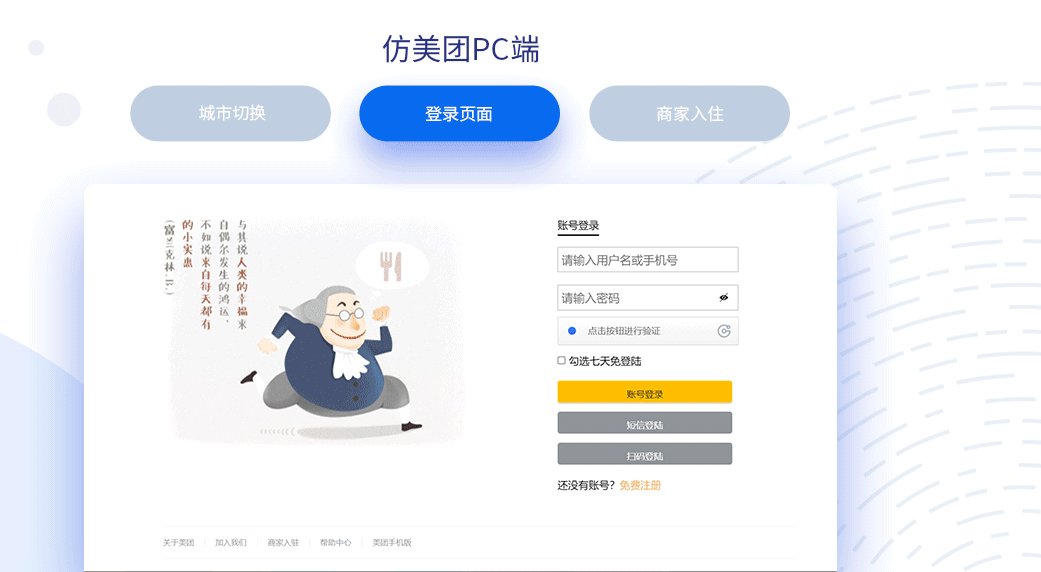
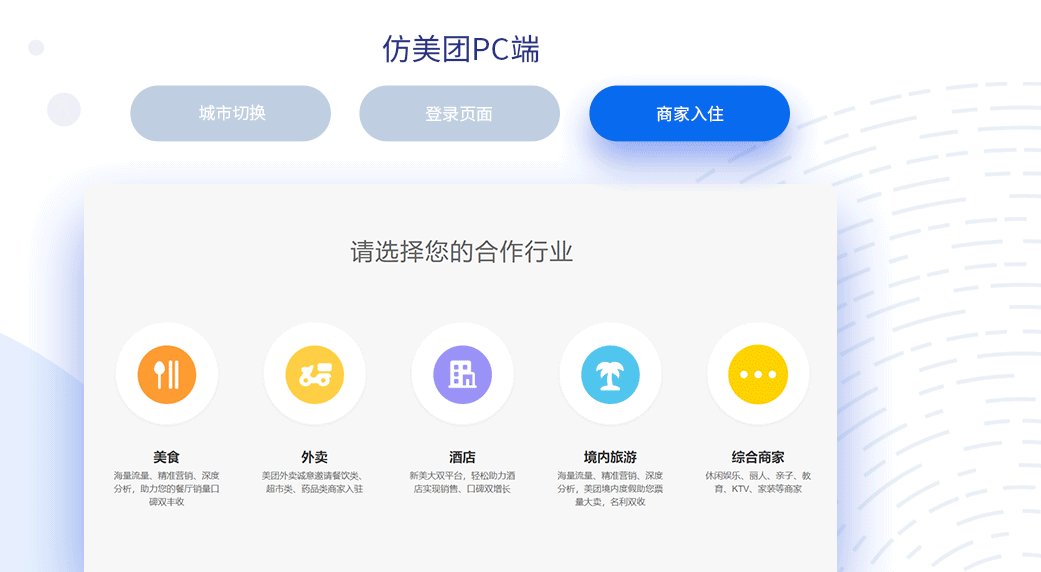
美团 PC 是美食攻略,外卖网上订餐,团购吃喝玩乐全都有 ! 店铺信息查询 , 商家评分 / 评价一 站式生活服务网站采用 node、gulp 从 0 到 1
进行开发,实现了 VIP 会员、短信登录、扫码登录、
城市定位、门店筛选、附近门店、在线下单、收藏门店、商家评分等功能。项目中采用了第三方地图、
支付宝支付、微信支付、锋迷币支付、短信服务、行为验证码等技术
掌握能力
1. 使用 node+gulp 从 0 到 1 实现项目模块化管理
2. 使用 jquery 实现项目交互操作
3. 采用前端代理 http-proxy-middleware
解决跨域
4. 使用 git 进行版本控制
5. 采用极客行为验证码避免防关税
6. 采用支付宝、微信 API 实现支付功能
7. 采用 H5C3 进行网页布局
8. 使用腾讯地图实现定位用你那个
9. 采用阿里云对象存储 +CDN 实现图片处理
10.
使用 H5 新增 API FileReader 实现图片上传同步阿里云
项目介绍
本项目前端采用uniapp进行跨平台开发,项目支持WEB、小程序、Android、iOS等多平台打包运行,与锋选菁英管理平台结合,打通人才招聘的报名、审核、约面试等一系列流程
掌握能力
1. HbuilderX 开发工具、uniapp 跨端框架、Vue 基础知识
2. 安卓、iOS 真机调试,小程序真机调试
3.接口测试工具使用 ApiFox
统一联调
4. 利用 vuex 状态机实现跨组件数据管理
5. Nginx 服务器实现项目 web 端部署
6.
小程序分包配置、上架、审核、推广物料全流程讲解
项目介绍
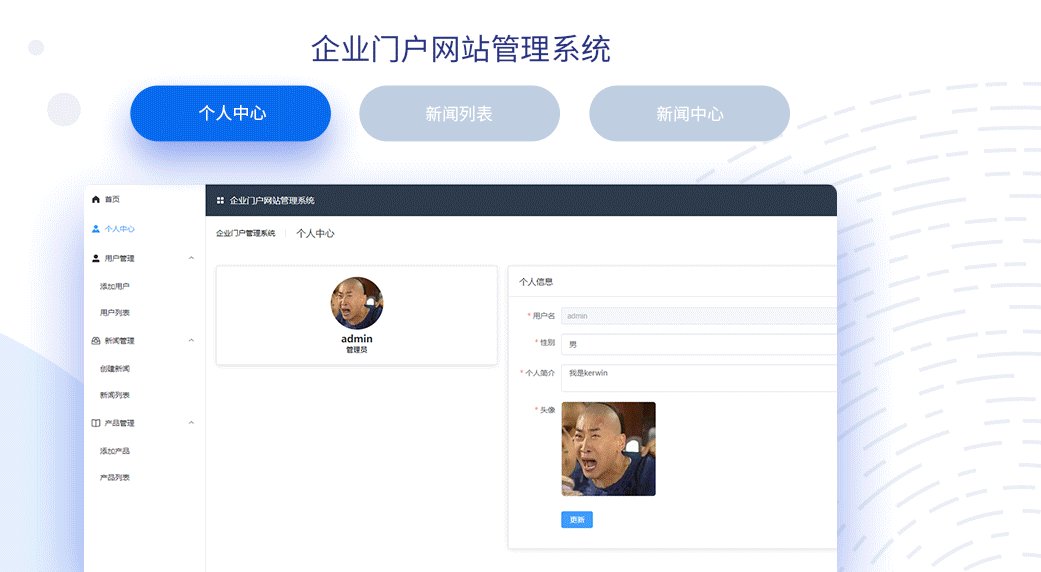
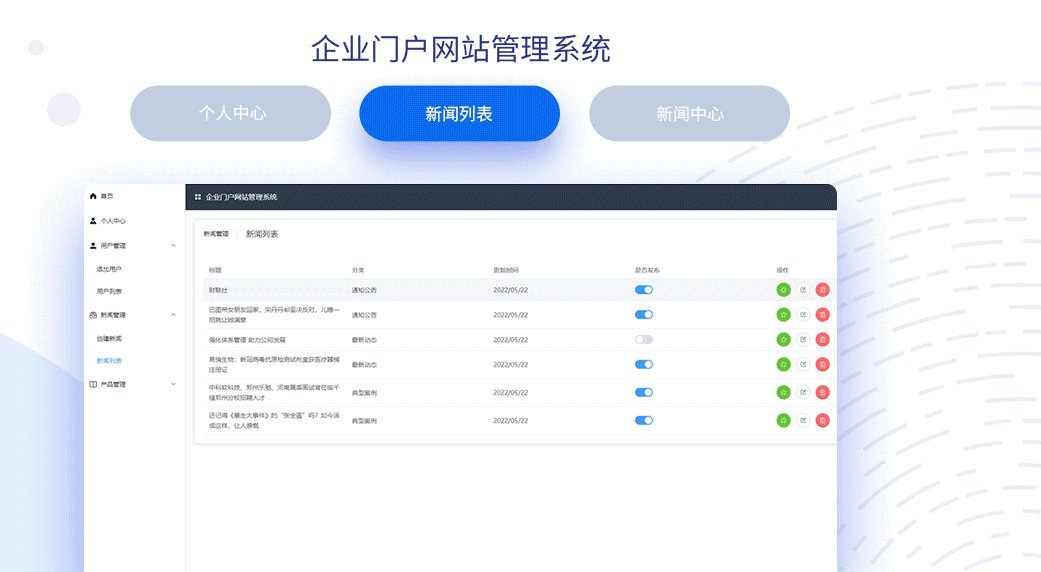
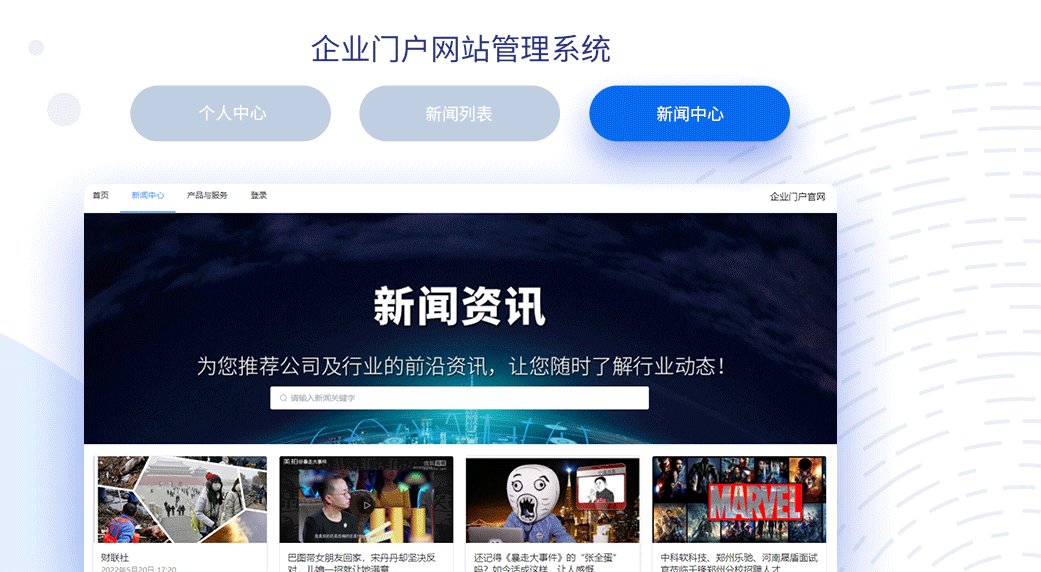
企业门户网站管理系统分为两个子项目, 一个是后台系统,一个是企业官网,
帮助企业快速实现新闻业务与产品业务的整合,减少官网维护的投入,方便企业对大量内容信息进行高效管理。
掌握能力
1. 基于Vue3, VueRouter 、Vuex 全家桶实现功能组件以及业务模块开发。
2. 基于ElementPlus组件库 ,particles.vue3模块完成UI搭建,提升用户体验。
3. 基于wangeditor4
完成产品&新闻的富文本编辑器功能开发。
4. 基于NodeJS , Express,MongoDB 数据库完成后台开发。
获取项目代码
美化布局示例
币安(Binance)最新版本
币安交易所app【遇到注册下载问题请加文章最下面的客服微信】永久享受返佣20%手续费!
APP下载
官网地址
火币HTX最新版本
火币老牌交易所【遇到注册下载问题请加文章最下面的客服微信】永久享受返佣20%手续费!
APP下载
官网地址































发表评论