註: 本篇內容 WebForm及 MVC技術皆可適用
Comment: Both WebForm and MVC technologies are available for this article
作者:陳傳興 (Bruce, 微軟最有價值專家)
Author: History (Brusce, Microsoft's most valuable expert)
Visual Studio 2013內建One ASP.NET範本(含WebForms與MVC 5範本),採用全新的Twitter Bootstrap框架(以下簡稱Bootstrap)全面改造網頁版面設計。採用Bootstrap框架來設計頁面可以得到許多好處,例如,讓不懂或不熟悉CSS的開發人員也能產出有一定版面(Layout)水準的網站、基礎常用的JavaScript互動效果、快速取得響應式網頁(Responsive Web)的功能、網路上豐富的Bootstrap資源。
Visual Studio 2013 builds the One ASP.NET template (including WebForms and MVC5 templates) and uses a brand-new Twitter Bootstrap framework (hereinafter Bootstrap) to overhaul the web page design. There are many advantages to designing the page using the Bootstrap framework, for example, allowing developers who are not familiar with or familiar with CSS to produce a certain version of the water (Layout) site, the built-in JavaScript interactive effect, the fast-accessible web page (Responsive Web), and the rich Bootstrap resource.
註:Visual Studio 2013 RTM將會採用Bootstrap於2013/8/16發行的3.0.0版,Visual Studio 2013 RC是採用Bootstrap 2.3.1版,請注意2.x與3.x兩個版本使用上有差異。
Note: Visual Studio 2013 RTM will use Bootstrap in version 3.0.0 of version 2013/8/16, Visual Studio 2013 RC in version Bootstrap 2.3.1. Note that there are differences between 2.x and 3.x versions.
Bootstrap是由Mark Otto與Jacob所打造並可免費商業使用的一套CSS框架(內含jQuery外掛),它在目前主流桌面瀏覽器上有極佳的表現。(2.x版支援Internet Explorer 7以上,3.x版不支援Internet Explorer 7)
Bootstrap, a set of CSS frameworks (including jQuery plugins) built by Mark Otto and Jacob and available for free commercial use, has an excellent performance on the current mainstream desktop browser. (2x supports Internet Explorer 7 and above, 3.x does not support Internet Explorer 7)
Bootstrap有著以下特色:
Bootstrap has the following features:
l 12列嚮應式網格
l & nbsp; 12-column grid
l 豐富的元件
l rich widgets
l JavaScript外掛
l & nbsp; JavaScript plugin
l 快速佈局
l & nbsp; Quick Layout
l 表單控制項
l form controls
l 基於網頁客製化工具
l web-based tools
l 響應式CSS的快速導入
l & nbsp; Quick-direction of echo CSS
Bootstrap 中的HTML、CSS和JQuery適合各種設備,它基本上含有:
HTML, CSS and JQuery in Bootstrap are suitable for various devices and basically contain:
l 架構
body元素的全域樣式,用於重設背景、連結樣式、網格系統和佈局結構。
l & nbsp; global pattern of
body elements for resetting background, connection pattern, grid system and layout structure.
l 基礎CSS
常見HTML元素,像是佈局、程式碼、表格、表單和按鈕。還包含 Glyphicons。一個非常優秀的icon圖集。
l & nbsp; base CSS
often sees HTML elements, such as layout, code, tables, forms and buttons. Also contains Glyphicons. A very good icon atlas.
l 元件
常見介面元件,像是標簽、pill、巡覽、警告、頁面標頭等。
l & nbsp; Shape
common interface elements such as tags, pills, cruises, warnings, page headers, etc.
l JavaScript
和元件類似,這些JavaScript外掛用以實現如提示(tooltip)、彈出視窗(popover)、對話視窗(modal)等具互動性的元件。
l & nbsp; JavaScript
and shapes similar to those that JavaScript plugins used to implement interactive components such as tips, popup windows, dialogue windows, etc.
Bootstrap在國外是相當火紅的框架,其他學習資源或應用資源都非常豐富。
Bootstrap is a very popular framework outside the country, and other sources of learning or applications are very rich.
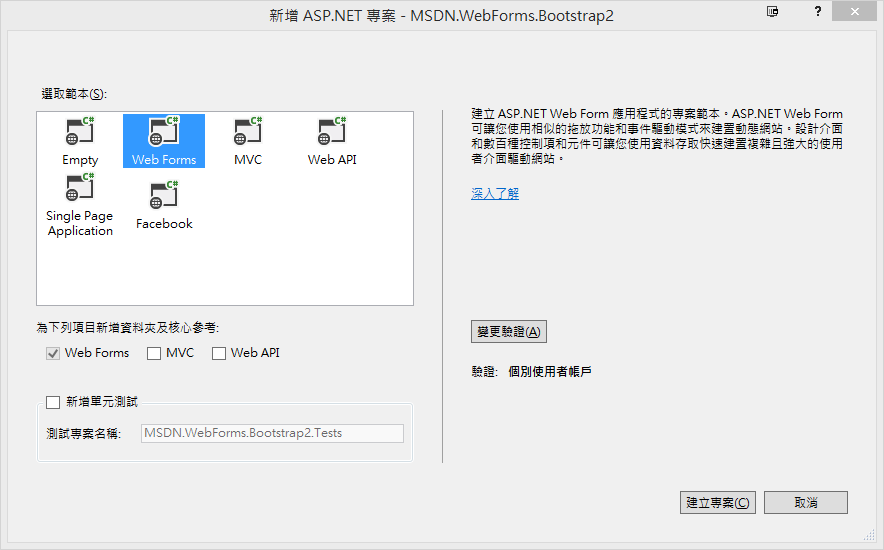
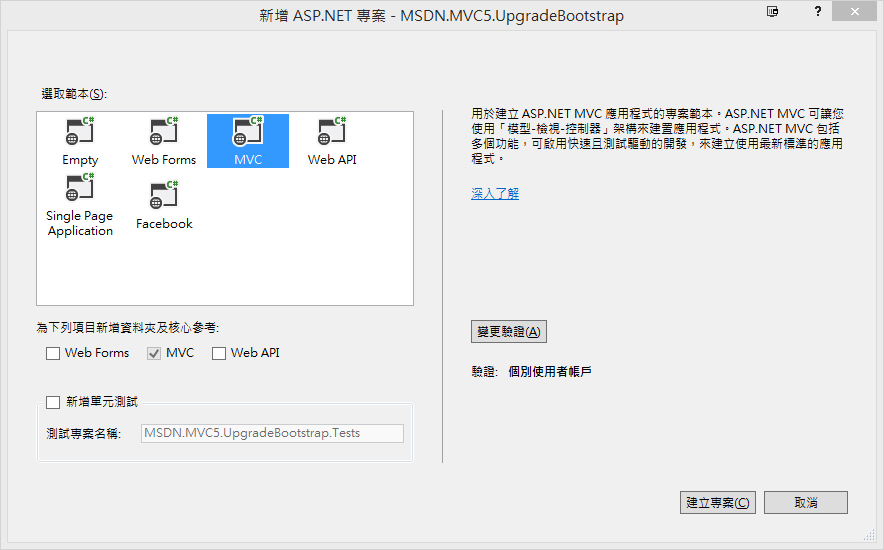
透過Visual Studio 2013 新增一個Web Forms專案,然後執行應用程式:
Add a new Web Forms project through Visual Studio 2013 and then run the application:
圖一
Figure I
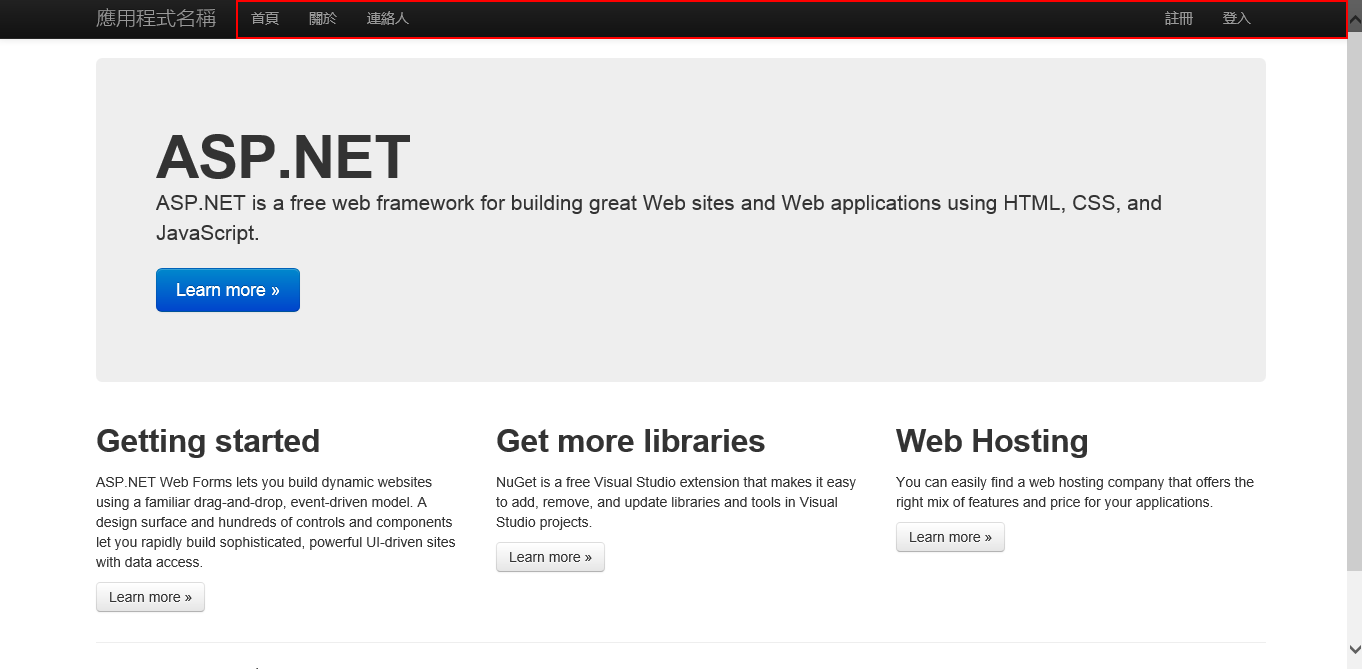
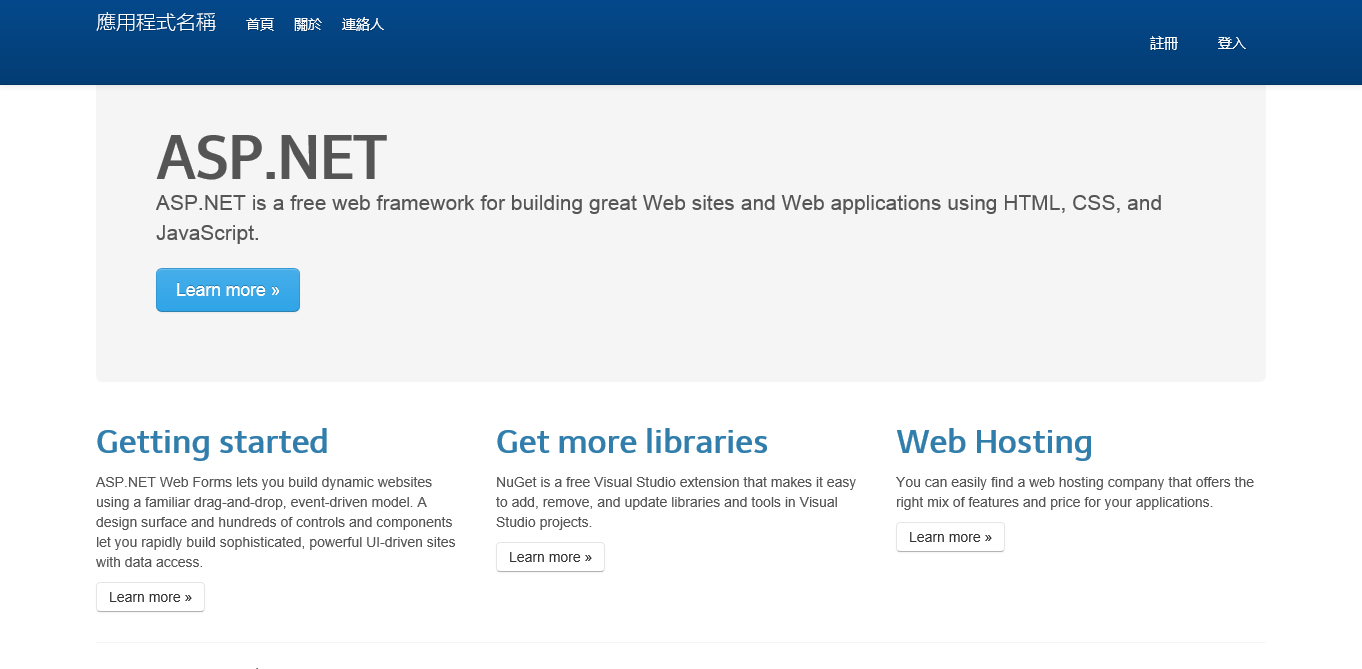
首頁有別於之前Visual Studio範本的版面:
The home page is different from the previous version of the Visual Studio template:
圖二
Figure II
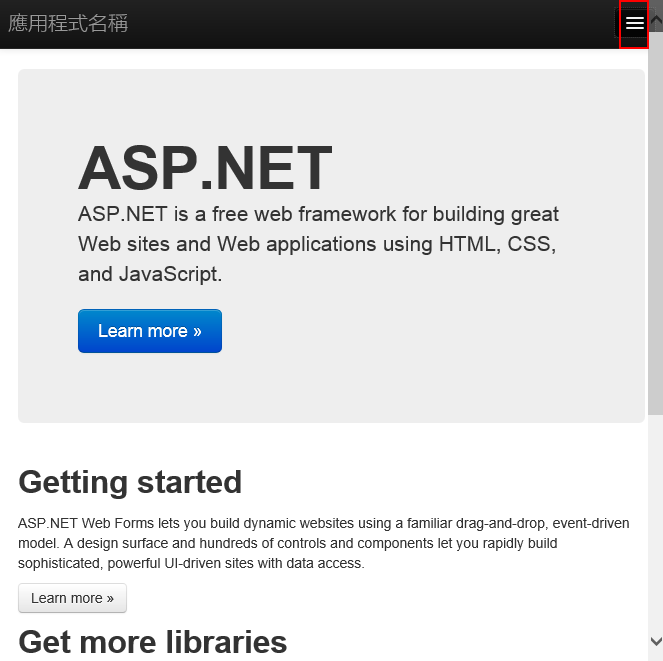
當我們將網頁縮小後,並不會影響版面的排版樣式:
When we shrink the web page, it does not affect the layout style of the page:
圖三
Figure III
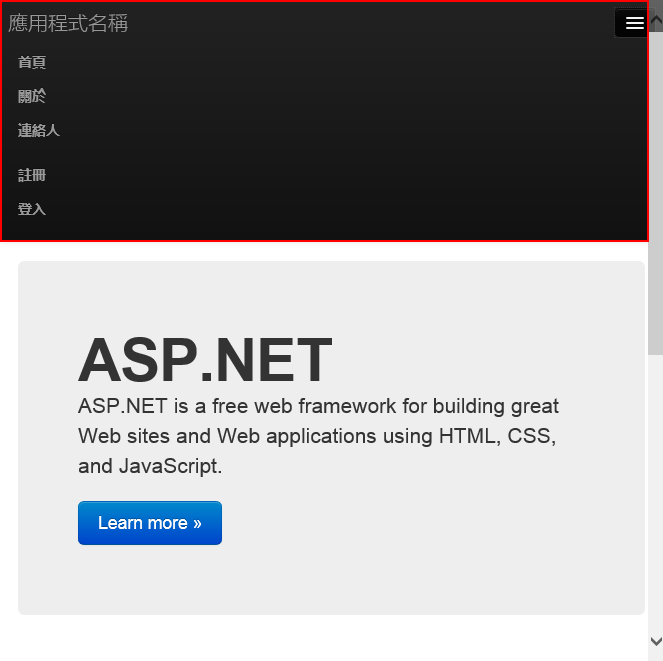
應用程式的在縮小後的網頁依然可非常正常的操作:
The application’s shrinking web page is still very normal:
圖四
Figure IV
這種在縮放之間可以自己調整頁面,在CSS3上稱為媒體查詢 (Media Queries),或支援此媒體查詢的網頁稱呼為響應式網頁 (Responsive Web)。
This web page, called Media Querys, or Responsive Web, which supports this media query, can adjust the page itself between zooms.
在Bootstrap架構下要進行套版或換版是相當容易的一件事。現在馬上來為剛剛建立的專案進行換版的動作。
It is quite easy to do a suite or a replacement under the Bootstrap setup. Now come and change the project that has just been created.
- 首先先到 https://bootswatch.com/2/ 網站,瀏覽網頁下方的免費Bootstrap範本,點擊Download下載bootstrap.css檔案。(以下使用Cerulean範本)
- 將下載回來的bootstrap.css覆蓋“~/Content”下預設的bootstrap.css。
- 重新執行應用程式。
圖五
Figure V
讀者可以看到,在Bootstrap相同架構之下要進行換版或套件是非常容易的一件事。
Readers can see that it is very easy to change a version or a package under the same structure as Bootstrap.
Tip
Bootstrap 3.x才剛推出,目前線上資源與工具相對較少。這裡主要是說明使用Bootstrap可以擁有快速換版或套版的好處。對於已導入使用Bootstrap 3.x版的讀者也可以使用 https://bootswatch.com/ 來取得免費3.x版本CSS檔案來套版。
Bootstrap 3.x has just been launched, with fewer online resources versus tools. This is mainly about the advantages of using Bootstrap as a fast-changing or suite. Readers who have been guided to use Bootstrap 3.x can also use to get a free version of the CSS file.x.
Tip : 如果需要更專業效果的Bootstrap版面,國外也有很多專業的Bootstrap樣版設計公司,例如:https://wrapbootstrap.com/可以採購。注意,Bootstrap的CSS樣版版本。
Tip: If a more specialized Bootstrap page is needed, there are many specialized Bootstrap templates abroad, such as: . Note, Bootstrap's CSS version.
Note : Visual Studio 2013 RC – WebForms範例專案檔:在此下載。
Note: Visual Studio 2013 RC - WebForms Example Project File: .
Bootstrap 2.x版支援Internet Explorer 7以上,Bootstrap 3.x版支援Internet Explorer 8和9以上,但許多CSS 3屬性,例如,圓角(rounded corners)、陰影(shadows)…等Internet Explorer 8不支援。另外,placeholder屬性也不被以上兩個版本所支援。
The Bootstrap 2.x supports Internet Explorer 7 or more, and the Bootstrap 3.x supports Internet Explorer 8 or more, but many CSS 3 attributes, such as rounded Corners, shadow... and the Internet Explorer 8 are not supported. Also, the placeholdholdr properties are not supported by the two versions.
Note: Internet Explorer 8需要額外引用respond.js以啟用媒體查詢的支援。
Note: Internet Explorer 8 needs extra quotes from respond.js to enable media queries.
Bootstrap 3.x不支援舊的Internet Explorer相容模式(Compatibility Modes),你必須確定Internet Explorer使用最新的呈現模式(Rendering mode)或是在網頁指定以下的<meta>標籤:
Bootstrap 3.x does not support the old Internet Exchange Compatibility Mode, and you have to be sure that Internet Explorer uses the latest presentation mode (Rendering Mode) or specifies the following < meta> tags:
<meta http-equiv="X-UA-Compatible" content="IE=edge">
如果現有一個專案是使用Bootstrap 2.x來設計,以下將示範如何快速升級Bootstrap 2.x到3.x。以下以ASP.NET MVC 5專案示範。
If there is a project that is designed using Bootstrap 2.x, the following shows how to rapidly upgrade Bootstrap 2.x to 3.x. The following examples are given in ASP.NET MVC 5.
透過Visual Studio 2013 新增一個MVC 5專案(模擬Bootstrap 2.x專案):
Add a new MVC5 project through Visual Studio 2013 (simulating Bootstrap 2.x project):
圖六
Figure VI
MVC 5專案與Web Forms專案因為採用相同的Bootstrap支援,預設版面呈現會是一模一樣。
The MVC5 project and the Web Forms project are going to be exactly the same as the default version because they are supported by the same Bootstrap.
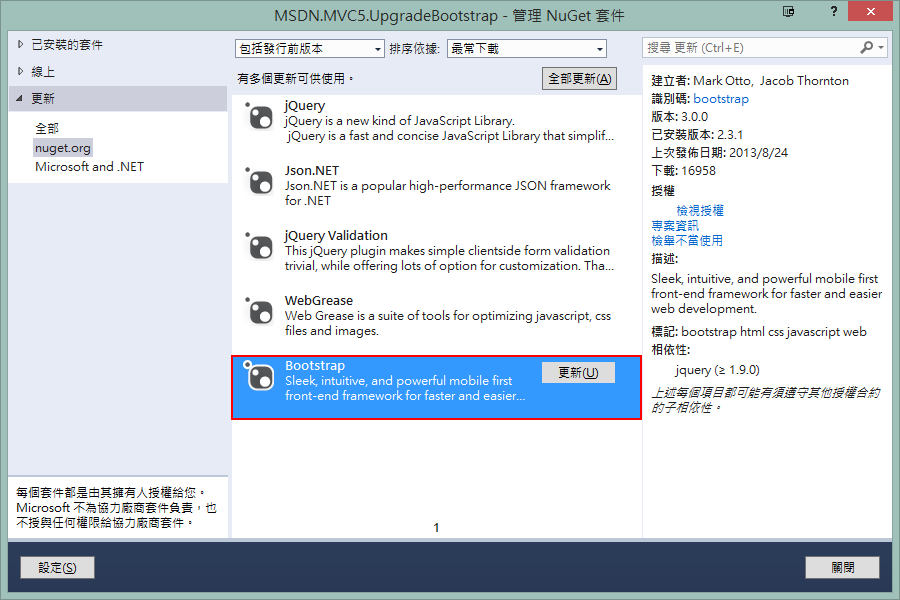
首先透過NuGet來升級Bootstrap套件:
First to upgrade the Bootstrap package through NuGet:
圖七
Figure VII
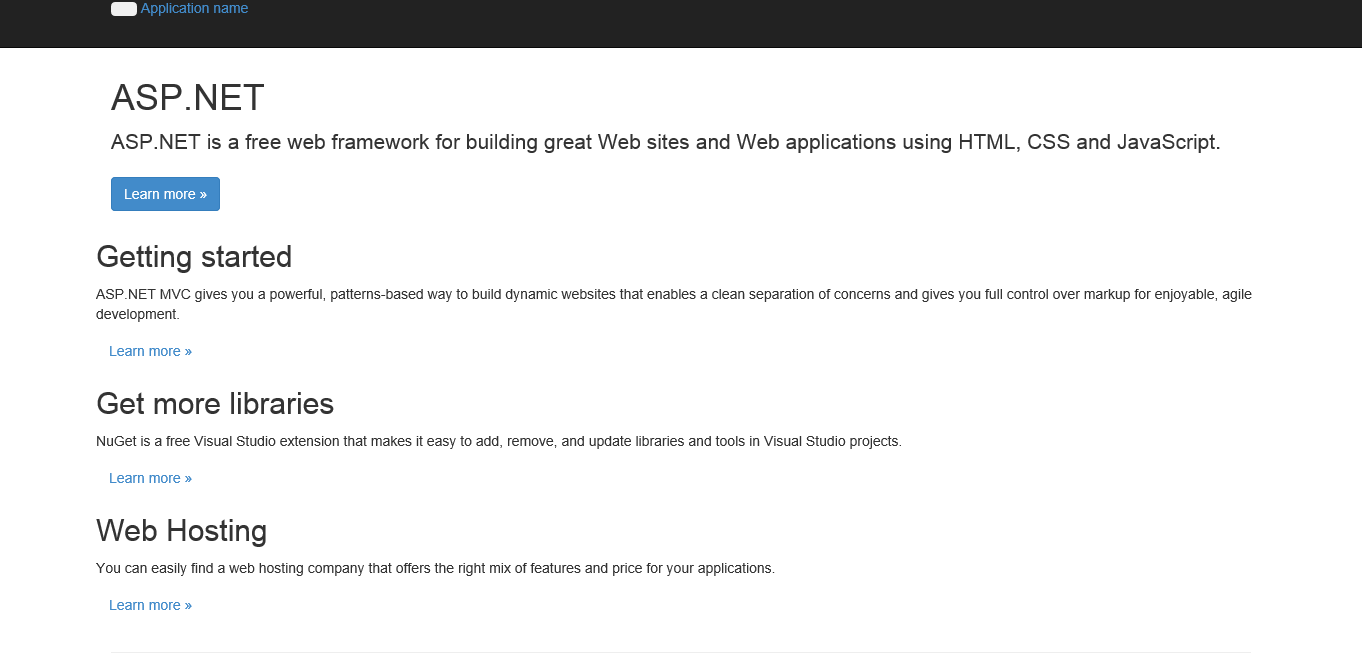
升級至Bootstrap 3.0.0後重新執行應用程式:
Rerun application after upgrade to Bootstrap 3.0.0:
圖八
Figure VIII
我們可以發現版面內容都亂掉了,這是因為我們只更新Bootstrap.css的內容,但網頁內的CSS的class內容未更新至對應Bootstrap 3.0.0的class。
We can see that the pages are out of order because we only update Bootstrap.css, but the CSS content on the web page is not updated to the Bootstrap 3.0.0.
更新Bootstrap 2.x的class至3.x的class方式有二種:
There are two ways to update the blues of Bootstrap 2.x to 3.x:
- 手動更新
- 工具更新
手動更新
各位可以參考Bootstrap官方文件(https://getbootstrap.com/getting-started/#migration)來進行Bootstrap 2.x轉移至Bootstrap 3.0的動作。手動更新必須一一比對所有頁面class屬性的內容,異動修改容易出錯,比較是不建議的方式。
You can refer to the Bootstrap official document (https://getbootstrap.com/getting-started/#migration) for the Bootstrap 2.x transfer to Bootstrap 3.0. Manual updates must match the contents of all pages of the strong property , which are easily wrongly modified, rather than recommended.
工具更新
透過轉換工具的幫忙,幫我們直接把文件中https://getbootstrap.com/getting-started/#migration對應的class內容由Bootstrap 2.x修改為3.0的內容。讀者可以到https://upgrade-bootstrap.bootply.com/,將原始的Bootstrap 2.x的內容貼至轉換區,即可進行轉換的工作。
With the help of the conversion tool, help us directly change the content of the glass from https://getbootstrap.com/getting-started/#migration to 3.0 from Bootstrap 2.x. Readers can visit https://upgrade-bootstrap.bootpply.com/ and post the original Bootstrap 2.x to the conversion area so that the conversion can take place.
首先將“~/Views/Shared/_Layout.cshtml”的body元素下所有內容貼至轉換區:
First, post all the contents of the body element of ~/Views/Shared/_Layout.cshtml to the conversion area:
轉換前:
Before converting:
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="navbar-inner">
<div class="container">
<button type="button" class="btn btn-navbar" data-toggle="collapse" data-target=".nav-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("Application name", "Index", "Home", null, new { @class="brand" })
<div class="nav-collapse collapse">
<ul class="nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>
@Html.Partial("_LoginPartial")
</div>
</div>
</div>
</div>
<div class="container">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
轉換後:
After conversion:
<div class="navbar navbar-inverse navbar-fixed-top navbar-default">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="glyphicon glyphicon-bar"></span>
<span class="glyphicon glyphicon-bar"></span>
<span class="glyphicon glyphicon-bar"></span>
</button>
</div>
<div class="container">
@Html.ActionLink("Application name", "Index", "Home", null, new
{
@class
="navbar-brand"
})
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li>@Html.ActionLink("Home", "Index", "Home")</li>
<li>@Html.ActionLink("About", "About", "Home")</li>
<li>@Html.ActionLink("Contact", "Contact", "Home")</li>
</ul>@Html.Partial("_LoginPartial")
</div>
</div>
</div>
<div class="container">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - My ASP.NET Application</p>
</footer>
</div>
重新執行應用程式:
Rerun application:
圖九
Figure IX
上方巡覽列已套用Bootstrap 3.0的規則。
The top line has been applied to the Bootstrap 3.0 rule.
接下來將”~/Views/Home/Index.cshtml“內所有HTML元素一樣貼至轉換區進行轉換為Bootstrap 3.0規則:
The next move will be to post all HTML elements in ~/Views/Home/Index.cshtml as part of the conversion area into the Bootstrap 3.0 rule:
轉換前:
Before converting:
<div class="hero-unit">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications using HTML, CSS and JavaScript.</p>
<p><a href="https://asp.net" class="btn btn-primary btn-large">Learn more »</a></p>
</div>
<div class="row">
<div class="span4">
<h2>Getting started</h2>
<p>ASP.NET MVC gives you a powerful, patterns-based way to build dynamic websites that
enables a clean separation of concerns and gives you full control over markup
for enjoyable, agile development.</p>
<p><a class="btn" href="https://go.microsoft.com/fwlink/?LinkId=301865">Learn more »</a></p>
</div>
<div class="span4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove, and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn" href="https://go.microsoft.com/fwlink/?LinkId=301866">Learn more »</a></p>
</div>
<div class="span4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of features and price for your applications.</p>
<p><a class="btn" href="https://go.microsoft.com/fwlink/?LinkId=301867">Learn more »</a></p>
</div>
</div>
轉換後:
After conversion:
<div class="jumbotron">
<h1>ASP.NET</h1>
<p class="lead">ASP.NET is a free web framework for building great Web sites and Web applications
using HTML, CSS and JavaScript.</p>
<p><a href="https://asp.net" class="btn btn-primary btn-lg">Learn more ?</a>
</p>
</div>
<div class="row">
<div class="col-md-4">
<h2>Getting started</h2>
<p>ASP.NET MVC gives you a powerful, patterns-based way to build dynamic
websites that enables a clean separation of concerns and gives you full
control over markup for enjoyable, agile development.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301865">Learn more ?</a>
</p>
</div>
<div class="col-md-4">
<h2>Get more libraries</h2>
<p>NuGet is a free Visual Studio extension that makes it easy to add, remove,
and update libraries and tools in Visual Studio projects.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301866">Learn more ?</a>
</p>
</div>
<div class="col-md-4">
<h2>Web Hosting</h2>
<p>You can easily find a web hosting company that offers the right mix of
features and price for your applications.</p>
<p><a class="btn btn-default" href="https://go.microsoft.com/fwlink/?LinkId=301867">Learn more ?</a>
</p>
</div>
</div>
重新執行應用程式:
Rerun application:
圖十
Figure X
內文部分也已套用新的Bootstrap 3.0規則。其他頁面以此類推。
The text section has also been applied to the new Bootstrap 3.0 rule.
Note: https://upgrade-bootstrap.bootply.com/目前只進行主要CSS轉換,並不是所有對應的CSS都會轉換。
Note: https://upgrad> https>
Note : Visual Studio 2013 RC – MVC 5範例專案檔:請於此下載。
Note: Visual Studio 2013 RC - MVC 5 Example Project File: .
Visual Studio 2013 RTM將全面採用Bootstrap 3.x框架技術,Bootstrap解決了許多傳統開發人員的不熟悉CSS,或是版面Layout的困難點,這些問題都能快速透過Bootstrap來突破。
Visual Studio 2013 RTM will use the Bootstrap 3.x framework technology, and Bootstrap solves the difficulties of many traditional developers who are not familiar with the CSS or have a copy of Layout, all of which can quickly break through Bootstrap.
另外,Bootstrap 3.x多元的元件和高互動性的jQuery外掛,更為開發人員快速提供一個解決方案,讓開發人員接觸到“前端“這兩個字時不再害怕。
In addition, the multiplicity of Bootstrap 3.x components and the highly interactive jQuery plugin provide the developers with a quick solution so that they are not afraid when they touch the word “front end”.
l https://kkbruce.tw (Bootstrap中文教學)
I & nbsp; (Bootstrap Chinese)
l https://getbootstrap.com/getting-started/\#migration
l https://upgrade-bootstrap.bootply.com/
延伸閱讀
Extended Read
注册有任何问题请添加 微信:MVIP619 拉你进入群

打开微信扫一扫
添加客服
进入交流群





























发表评论